How to Understand the Color Spectrum
The word ‘color’ doesn’t really get us far as designers. We need to be more specific about what elements of the color we’re describing.
If we were going to the doctor, we wouldn’t say: “My body hurts”. We’d say “My left arm hurts when I bend it this way”.
So. Today, we’re going to get more clear about some color terminology. We’re going to explore the differences between ‘hue’, ‘saturation’, and ‘luminosity’ so that we can accurately describe ANY color.
Terms to Understand:
- Hue = the actual, pure color.
- Ways to describe Hue: by the base color, and/or it’s nearest neighbor
- Example: green is fine. but blue green is better.
- Example: pink is fine, but warm pink is better.
- Ways to describe Hue: by the base color, and/or it’s nearest neighbor
- Saturation = the overall intensity or power of a hue. More bold = more saturated. More muted = less saturated.
- Luminosity = the measure of how bright or dark a hue is. You can adjust colors to appear lighter or darker.
How to Properly Use the Color Spectrum

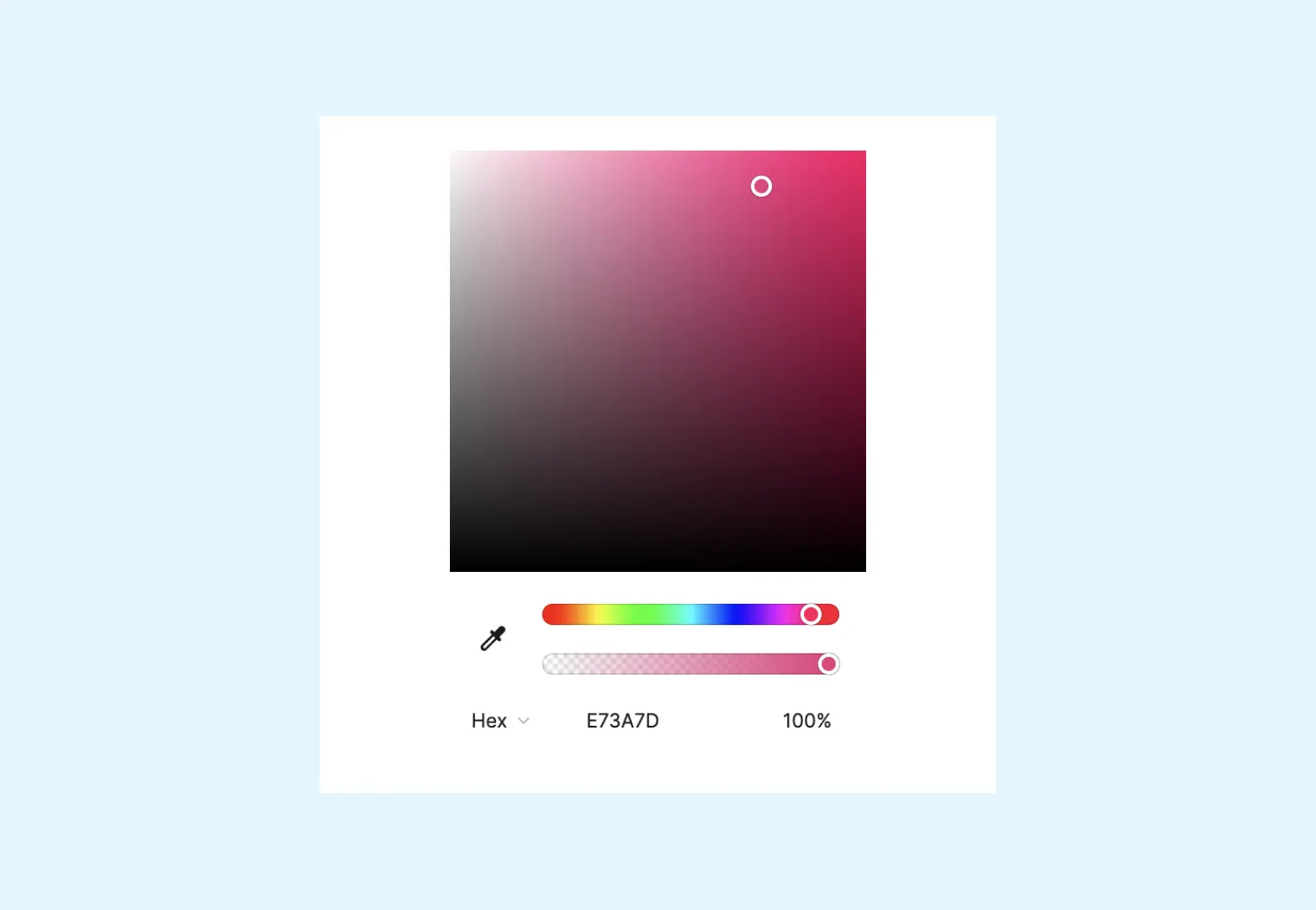
First, you choose a HUE (a base color, always going to show you the brightest version)
Then, you can explore the HUE SPECTRUM.
The 4 Directions of the Hue Spectrum

-
Lighter (more Luminosity): going ‘up’ in the Hue Spectrum. This is adding more lightness to the color
-
Darker (less Luminosity): going ‘down’ in the Hue Spectrum. This is adding more darkness to the color
-
Brighter (more saturation): going ‘right’ in the Hue Spectrum. This is making the color more bold & bright
-
Muted (less saturation): going ‘left’ in the Hue Spectrum. This is desaturating the color and adding more grey.

To properly define ANY color, you can use those 3 parameters:
- Hue: what’s the approximate color (red, pink, green, aqua, blue, etc.)
- Luminosity: light, medium, dark
- Saturation: muted, mid-tone, bright